Свернутый текст
Вступительное слово
Ни для кого не секрет, что рисовать простые формы скучно и не интересно. Начинающие художники сразу рвутся в бой и с радостью наступают на грабли со всего размаху, когда у них не получаются рисунки. Многие не понимают, а те, кто понимают, все равно не хотят принимать то, что все в этом мире можно упростить до тривиальных форм. И именно поэтому во всех художественных школах, курсах и в книгах всегда начинают обучать с кубов, сфер и пирамид. Когда же человек, не имея возможности, желания или времени на полноценную учебу начинает самообучаться, то, конечно же, он пропускает эти скучные, но архиважные занятия и переходит сразу к пейзажам, натюрмортам или, что более вероятно - к рисованию людей. Это... нормально. Потому что так устроен человек. Большинству людей тяжело заниматься тем, что скучно самостоятельно. После того, как я написала первые десять советов для начинающих CG-шников, на некоторых форумах я столкнулась с тем, что люди самостоятельно пытались наложить растяжку на сферу, хотя в советах это и не предлагалось делать. И тогда стало сразу понятно, что люди просто не знают и не хотят знать и изучать базовые фигуры. Они нарисовали разок, им сказали - плоско и они, взмахнув, недовольно руками, бросили перо, заявив, что плохая техника или лучше им использовать мягкую кисть, хотя прекрасно и понимали, что от мягкости-то объем не появится.
Я долго думала, как решить эту проблему и мне наконец-то пришла идея дополнить первые две части советов уроком, который бы был не таким скучным, как рисование примитивных форм, но и в то же время заставил бы "ненавязчиво" их рисовать минимум несколько раз. Не смотря на то, что куб обычно учат первым, лично для меня сфера куда проще. Хотя бы потому, что в перспективе она, под каким углом на нее не взгляни и как ее не поверни, отодвинь и не приблизь, остается всегда сферой без искажений (конечно, если мы начнем строить сечения, то мы узнаем все прелести сокращения в перспективе, но внешний контур всегда будет кругом). Чего нельзя сказать о других формах.
Так вот именно на основе сфер и был построен этот урок, в котором мы будем рисовать бусы. С подачи Sandlady была реализована идея мастер-класса, где все желающие следовали за мной шаг за шагом. Он действует и сейчас. Там вы сможете найти ответы на многие вопросы и увидеть ошибки, которые чаще всего допускались.
Настоятельно советую прочитать Основы рисования в Фотошопе часть 1 и часть 2. Я буду опираться на то, что вы его читали.
ШАГ 0: Желательные настройки базовой кисти
Итак, рисовать мы будем жесткой круглой кисточкой, у которой Opacity и Size будут настроены на нажатие пера. Большая просьба не халтурить и не тянуться за мягкой кистью. Если вы хотите получить то же, что и у меня на выходе - рисуйте твердой кистью. Если вы привыкли рисовать квадратной кистью - можете рисовать ею. Но я бы советовала взять круглую. Потому что это классика, а мы начинающие художники и мы учимся здесь, а импровизировать будем уже в своих новых работах. Договорились?
Для удобства я привожу скрины настройки своей кисти. Простая круглая жесткая (Basic hard round brush). Внимательно следите за тем, какая вкладка отображается и да! Большая просьба не пугаться тому, что кисть рисует как бы лесенкой - это совершенно нормально. Подробнее про данный вопрос вы можете прочитать здесь. Если вам уж совсем неудобно - поставьте Spacing равным нулю, но помните, что такие вот края, наоборот, делают смешение более лучшим.



ШАГ 1: Выбираем композицию, цвет, готовим набросок
Ну что же. Приступим. В этом уроке мы будем рисовать с вами бусы. На них вы научитесь рисовать объемные сферы, а не плоские кружочки, заполненные дугообразным градиентом. Но прежде чем начать рисовать – необходимо понять, что именно мы будем рисовать.
Чаще всего рисунку предшествует эскиз. Он может быть линейным или на основе цветовых пятен. Все всегда зависит исключительно от того, что вы уже успели себе представить, а что еще нет. Не бойтесь экспериментировать и не привязывайтесь к первому же наброску. Сделайте несколько и выберите понравившийся. Точно так же я сделала и для этого урока. Люди, которые читали мой дневник, помогли мне и подтолкнули своими советами в нужном направлении. Таким образом, на свет появились три варианта. Первые два были симметричными и третий показался самым интересным, но немного бедным, поэтому я перерисовала нить, заняв им больше площади и добавила на передний план немного бусин и цветов, чтобы сделать передний план не таким скучным.

Следующим шагом стал подбор цвета. Хочу сказать, что не существует никаких теорий и правил о том, как подбирать цвета. Есть теория о цвете и композиции и это нужно рано или поздно выучить, но как писал Иоханнес Иттен, теорию знать необходимо, но рисовать нужно в первую очередь от сердца. Для этого урока мне хотелось выбрать не слишком сложные сочетания цветов и исключить по возможности случаи, когда работа может сильно провалиться в грязь. Плюс на дворе осень и захотелось чего-то нежного, немного романтичного и гламурного. Первые же образы подтолкнули к розовым и голубым цветам. Я принялась подбирать сочетания, не забывая и о других. Иногда можно совершенно неожиданно найти нечто прекрасное и гармоничное там, где даже и не думал искать. Я перебрала множество вариантов. Вот самые адекватные из них.

И поняла, что мне больше всего нравится последний. Но он оказался слишком розовым. Не хватало другого цвета – голубого. Тогда я решила попробовать добавить его в разных количествах.

Наконец-то я нашла понравившиеся мне цвета и решила на этом и закончить. Мой совет – когда вам кажется, что вы нашли те цвета, что искали – оторвитесь от монитора, пойдите попейте чаю или займитесь другими делами, которые бы не напрягали зрение. Дайте глазам и мозгу расслабиться и забыть все то, что они видели. Желательно чтобы прошло не меньше получасу, а лучше и того больше, прежде чем вы снова взглянете на свою работу и поймете все ли вам действительно нравится. Со временем, когда вы научитесь хорошо работать с цветом, этот трюк может вам и не понадобиться, но вообще-то он полезен всегда. Поэтому если у вас есть хотя бы капелька сомнения – расслабьтесь и отвлекитесь.
Итак, после непродолжительных экспериментов я остановилась вот на таком варианте.

Теперь я сняла основную палитру пипеткой. Следует помнить, что эта палитра не является каноном. Она нам понадобится на базовом этапе. Позже цвета могут в ней измениться или дополниться. Палитру удобно хранить на отдельном слое, обычно, самом верхнем. Она нужна для того, чтобы мы в любой момент смогли взять основной чистый цвет. Это поможет нам избежать грязи, которая возникает, если все время брать цвета только пипеткой. Палитра, в принципе, не обязательна, но многие художники пользуются ею, потому что с ней намного удобнее. Есть, конечно же, те, кто умеет хорошо подбирать цвета, беря их с палитры. Это приходит со временем, но базовые цвета все же лучше хранить. На всякий случай.

Теперь, когда композиция и цвета подобраны, нужно улучшить наш эскиз, потому что в этой композиции есть правильные формы, которыми нельзя пренебречь. В этом уроке я не буду останавливать пристальное внимание на перспективе. Стоит помнить, что мы рисуем глядя на наш мнимый рисунок спереди и сверху, а это значит, что дальние бусины будут…. Правильно, меньше! А так как сфера в перспективе, в своей базовой форме остается кругом, то и этого нам пока что достаточно.
Уменьшаем прозрачность слоя с наброском и на новом слое начинаем рисовать чистый эскиз. Для начала я нарисовала нить. Не стоит ее вырисовывать прямо миллиметр за миллиметром. Это база, которая нам понадобится только для того, чтобы понять, как расположить бусины. Я отметила круглой кистью (делала кружки мышкой, так как на пере стоит нажатие) самый ближайший круг и прикинула на глаз, какого размера я предполагаю, будет дальний кружок. В идеале, для построения рисунка в перспективе, необходимо было бы определить линию горизонта, затем от ближайшей сферы построить до точки сбора линии и таким образом вычислить размер остальных бусин, удаленных от первой. Но в нашем случае мы рисуем упрощенным способом, и нам помогает то, что, по задумке, бусины постепенно уменьшаются, а, потому, если мы просто будем их уменьшать, удаляясь, то убьем сразу двух зайцев. Для удобства я отметила размер дальней бусины и соединила их линиями. Таким образом, я нашла приблизительный размер бусины, находящийся на середине пути.

Дальше я заполняю нить бусинами. Я стараюсь мысленно представлять, где нить проходит через бусину (стоит помнить, что дырочки в них проделаны прямо!) и располагать следующую так, чтобы нить проходила дальше правильно. Разными оттенками серого я разделяю общую массу бусин. Исключительно для визуального удобства. Как можно заметить, ближе к концу, у меня бусины стали расходиться с линией нити, но это совершенно не страшно. Просто я посчитала, что так расположение будет лучше. Нить все равно использована исключительно для подсказки пути.

Я продолжила рисовать бусины, уменьшая их размер и нарисовала еще несколько в произвольных местах на переднем плане. Во время рисования расположение может поменяться. Сейчас это не так важно, как правильность композиции в целом. Теперь занимаемся ромашками. Для начала советую внимательно изучить хотя бы фотографии цветка. Необходимо понять форму сердцевины и как растут лепестки. И вот здесь нам понадобятся знания в перспективе и того, что круг (не сфера) в перспективе изменяет свою форму. Здесь не стоит изобретать велосипед и я прилагаю лишь рисунок из учебника.

В нашем случае мы точно знаем, что ромашка в упрощенной форме – это круг, поэтому, определив на глаз положение рисунка (или найдя/начертив мысленную линию горизонта) рисуем овал и вписываем в него цветок. Опять же! Не стоит вырисовывать круг в перспективе. Ромашка все же не круг и можно допускать легкие неточности. Главное помнить, что если разделить наш овал на две половины по центру, то дальняя половинка будем меньше ближней. Это видно на рисунке выше. Теперь, когда большая ромашка готова, я решила нарисовать еще две маленьких. Левая точно так же лежит на поверхности, а правая, как бы смотрит на нас, то есть лежит боком. По этой причине ее форма более круглая. В довершение композиции я нарисовала листики. У ромашек листья встречаются двух видов. Одни очень тоненькие и разветвленные и как говорит мой ребенок «похожи на укроп», а у других листья приближены к листочкам хризантемы. Первый вариант ромашки аптечной нам ну никак не подходит, поэтому я изобразила листья, похожие на листья хризантемы, но я все еще сомневаюсь, понадобятся ли они в композиции или нет.

Утомительный шаг подошел к концу. Я залила фон основным цветом и… все.

ШАГ 2: Направление света, базовые цвета
Прежде всего стоит запомнить, что в алгоритме процесса рисования нет ничего сложного. Любой рисунок идет от общего к частному. Помимо этого детализацию и контраст стоит производить там, куда вы хотите обратить взор зрителя. Не трудно догадаться, что в таком случае обычно задний план всегда слабо прорисован и слабонасыщен в цветах. В нашем же конкретном случае нет разницы, как рисовать задний план, потому что он у нас будет не в фокусе, а, значит, размыт самым обыкновенным фильтром Blure. Но по этой же самой причине не стоит и тщательно прорисовывать его, так как потом будет жаль своих трудов. Кстати, именно по этой причине у многих художников, привыкших детализировать все и везде, задний план лезет вперед – жалко портить то, на что потратил столько времени.
Итак, теперь продолжим наш рисунок. Я увеличила разрешение канвы с 72 до 150 dpi для того, чтобы увеличился сам холст. Можно было, в принципе, просто увеличить в два раза разрешение. Для нашего случая не актуально. По сути дела, увеличивать этот рисунок не было смысла, но я сделала это на всякий случай, так как урок тренировочный, да и у нас есть некоторые мелкие детали на переднем плане и я не уверена, что при разрешении в 800x600 смогу аккуратно их прорисовать. Заметьте – не детализировать, а именно прорисовать форму. Это немного разные понятия, хотя и очень близкие.
Вот с этого момента у большинства начинающих художников наступает шаг, который быть здесь не должен. Люди берут и начинают прорисовывать каждую бусинку по очереди и всю сразу. Не правильно! Прежде чем вообще браться за цвет, необходимо понять какое у нас будет освещение. Вообще свето-тень очень сложный момент, так как тень целиком и полностью зависит от типа освещения: источника, удаленности, цвета и т.п. Существует огромное число комбинаций, но есть с десяток базовых, которые обычно используются как общая шпаргалка. Я не буду здесь рассказывать о типах свето-тени, потому что это безумно огромный материал. Для удобства я выбираю теплый свет от солнца, в относительно безоблачную погоду. Что это нам дает? Свет у нас будет светло-желтым, тени будут холодными (от неба), насыщенными и четкими. Это позволит нам научиться строить тени у сфер, а насыщенные тени избавят нас от проблем с грязью, которую можно развести по неопытности в ненасыщенных тенях. Тем более, что у нас и без этого будет, где ее развести!
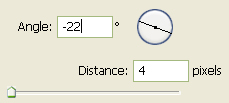
Хорошо, мы определились с типом освещения и то, что падать он у нас будет слева и совсем капельку спереди, чтобы мы могли отобразить блики, не мучаясь с тем, что часть блика должна уйти за край зрения. И что теперь? А теперь необходимо понять как по сфере распределяется свето-тень и как она падает на поверхность. Объяснять это я здесь не буду. В конце этого шага есть ссылка на урок по рисованию шара. Я лишь приведу схематичный результат того, что обычно художник представляет у себя в голове. Стрелки с направлением источника света ставят лишь по началу, ну и особенно забывчивые личности, либо те, кто делают в своей работе большие промежутки и боятся, что могут подзабыть выбранное им направление источника света.

Итак. Мы разобрались со светом и… нет, мы не начинаем прорисовывать бусины! Помните, что мы идем от общего к частному и что ни в коем случае нельзя оставлять фон напоследок? Так вот, чтобы такого случайно не произошло, мы сразу же добавляем цвета в фон. Если помните, то у нас на наброске получились неплохие сочетания желтого, фиолетового и синего. Однако когда я по чистой повторила приблизительные расположения цветов, то обнаружила, что они смотрятся не так интересно и мало того, выглядят менее насыщенно. Сплошной серый цвет.

Почему так вышло? Дело в том, что мы рисуем кистью с нажимом и простые штрихи в итоге дают цвет более бледный, чем берем на палитре. Если вы хотите сохранение более ярких цветов – нужно или брать цвета понасыщеннее или давить на перо посильнее. Мне ни тот ни другой варианты не понравились, и я сделала то, что делаю всегда – просто начала рисовать поверх своего наброска. У него прекрасные цвета, но есть линии наброска, которые нужно просто закрасить. На этом этапе я не старалась особенно что-то вырисовывать – просто фантазировала, добавляя в набросок желтое или синее там, где будут приблизительно свет и тень или просто брала цвета с палитры и с сильным нажимом накладывала чистые цвета. В общем, я просто подчищала набросок!

Еще хочу обратить внимание на случай с серым цветом. У нашего фона и без того довольно слабая насыщенность, поэтому очень важно следить за тем, какие получаются цвета. На следующем рисунке я показала точку нашего базового цвета и очертила линию левее которой нам ни в коем случае нельзя опускаться. Как вы понимаете, Фотошоп устроен совсем иначе, нежели реальные краски, и, смешивая два цвета, вы получаете менее насыщенный цвет, и здесь стоит придерживаться правила «берем чуть насыщеннее, чем нужно». По этой причине, когда вы выбираете базовые цвета для теней, берите их чуть более насыщенными, даже если тень должна быть ненасыщенной. В ходе рисования она у вас все равно побледнеет. После, когда вы научитесь владеть цветом в идеале, вы будете брать цвета уже по наитию. Многие художники, кстати, советуют постепенно обновлять цвета в ходе рисования более яркими, по все той же причине, подтягивая контраст. Надо сказать, что у меня раньше с контрастом были большие проблемы. По окончанию рисунка мне приходилось все время его тянуть вверх искусственно, однако, когда я стала чуточку внимательнее работать с цветом и тенями, необходимость в этом действии практически полностью отпала и я считаю это достижением.

Теперь… Нет! Мы не будем прямо сейчас начинать красить бусины =) Мы должны разобраться с планами в нашем рисунке. Планы на плоском холсте помогают усилить эффекты перспективы и передать глубину в работе. Обычно рисунок делится на три плана: первый, средний и задний. Чаще всего центр композиции находится на первом или среднем планах и выделяется он контрастом, детализацией или любыми другими способами, которые существуют в композиции рисунка. Здесь бы я вам, конечно, советовала бы почитать «Теорию Цвета» Иттена Иоханеса. Но это так – на будущее, как еще и в довесок любую книгу о композиции вообще.
Иногда бывает так, что планов может быть всего два. И, в принципе, это наш случай, но я все же разбила композицию на три плана, где задний скорее нечто теоретическое, чем существующее реально, однако, дело в том, что если бы все же уберем этот лишний задний план, может случиться так, что он у нас «поднимется» вместо того, чтобы уйти в глубину (это, кстати, видно прекрасно на текущих этапах, задник как бы стоит, а не уходит вдаль). Так что нам мешает разделить работу мысленно на три плана? Да ничего. Кстати говоря, второй план так же будет находится вне фокуса. Стоит запомнить и это.

Определившись с планами (их не нужно рисовать, просто стоит мысленно прикинуть, где они у вас расположены, а если сомневаетесь – спросите в теме) мы вспоминаем простое правило «удаляясь - насыщенность падает, светлое – темнеет, темное – светлеет, теплое – холодеет, а холодное - теплеет». Очень просто? Нет? Ничего, потом забудете все эти фразы и просто будете «знать и делать на автомате». Итак, у нас по сути дела задействованы всего парочка цветов: фон (фиолетовый) и бусины (желтые и красные). Фон мы пока что не трогаем и отложим его ненадолго. А вот бусины у нас имеют теплые цвета и это значит, что в этот цвет необходимо просто добавить голубой. Во-первых, цвет станет менее насыщенным и добавится в него немного холодности. Берем на слое с палитрой рисуем еще один кружок красного и желтого цветов и сверху нашим голубо-фиолетовым цветом проводим еле-еле нажимая линию. Берем полученный цвет и смотрим нравится он нам или нет. Мне показалось, что цвет достаточно бледный для задних бусин, но нужен некий промежуточный для перехода. Я открыла палитру и просто выбрала цвет между полученными двумя посередине на палитре насыщенности и светлоты и на полоске цветов справа. Все. Теперь у меня есть три базовых цвета для красного. Желтый я решила получить потом. На новом слое поверх наброска я начинаю цветами расставлять кружочки, исправляя уже окончательно огрехи с их размером и расположением. Там, где круги пересекаются, я располагаю их на разных слоях, чтобы поначалу не подпортить им форму. В качестве подсказки для планов я использую проведенные линии, но можно держать их и в голове.

Далее необходимо окончательно разобраться с расположением маленьких бусин и нити. Я наметила расположение канавок внутри бусин и поняла, что мне необходимо дорисовать несколько маленьких бусинок и кое-где будут еще нитки выглядывать. Так же я распределила желтый по цветам, как и с красным ранее, и начала располагать желтые бусины. Мне не понравилось немного расположение рисунка. Я это заметила еще давно, но решила внести коррективы сейчас. Я немного растянула его и подвигала, убрав палитру, которая давала мнимое ощущение полноты угла.

Итак, закончив располагать бусины, я немного подчистила еще фон, наложила быстро базовые цвета на ромашки и листья для того, чтобы видеть работу в цвете целиком и добавила немного тени на поверхность все по той же причине.

Мне наконец-то окончательно стала мозолить глаза ромашка и я решила наметить ее построение на будущее попутно немного подправив листья.

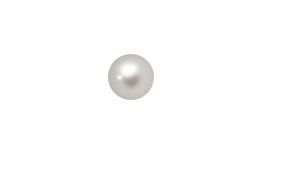
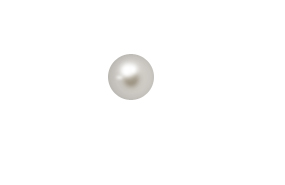
И вот теперь! Наконец-то! Мы займемся определением базовой тени и света. Нет! Мы не будем сейчас опять прорисовывать целиком бусины. Вспоминаем еще раз – мы рисуем все сразу! Устанавливаем слоям с бусинами иконку «Lock transparent pixels», Она расположена ниже под свойствами слоев, где у нас сейчас стоит Normal. Это первая иконка после слова Lock. Она позволяет нам заблокировать прозрачное пространство и рисовать лишь там, где у нас есть цвет. То есть внутри кружочков. Теперь берем взятый со скетча в прошлом шаге цвет для тени и начинаем намечать ее базу. Помните, что тень ложится по форме сферы и всегда в своем сечении перпендикулярна направлению падения света. Не стоит сейчас вымерять прямо по пикселям прямой угол. Просто намечаем тень. А затем свет. Так же стоит помнить, что на среднем плане тень станет менее насыщенной и так как цвет все еще теплый еще более холодной. По сути дела просто делаем так же как мы делали ранее с красным и желтым цветами. Если вам визуально не нравится цвет – подкорректируйте его, поэкспериментируйте, выберите тот, который кажется более гармоничным, но старайтесь при этом соблюдать указанные ранее правила.

После того, как вы разобрались с красными бусинами, нужно разобраться с желтыми и вот тут, на самом деле все немного сложнее. Желтые бусины маленькие и часть из них находится полностью или частично в падающей тени от красных бусин. Эта тень сама по себе будет красноватой, так как на маленькую поверхность желтого будет падать много отсвета от красного. Помимо этого холодная тень у желтого может быть в сторону зеленого или через красный в синее. Первый вариант нам подходит только там, где бусины располагаются недалеко от листьев, а в остальном все же лучше в сторону фиолетового, но! при смешении фиолетового и желтого мы получаем серый, поэтому с желтыми бусинами нам придется основательно повозиться, хотя скорее всего тень просто будет теплой из-за рефлексов соседних бусин, но это потом. Сейчас мы просто добавляем красный и фиолетовый в цвета желтого для того, чтобы наметить свето-тень. Так как эти бусины очень маленькие, привести их в чистый формат будет не очень сложно и потом. Ну и наконец-то, я стираю часть наброска с бусинами, так как он теперь мне больше не нужен и подтираю те кусочки бусин, которые не должны быть видны.

Автор:Зинаида Лукьянова






























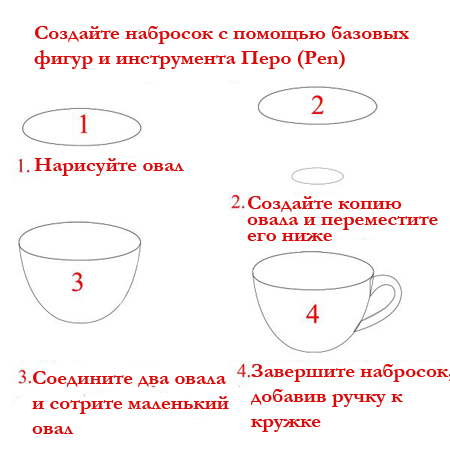
 (Ellipse) с помощью Базовых фигур (Basic shapes).
(Ellipse) с помощью Базовых фигур (Basic shapes). (Pen), чтобы соединить два овала.
(Pen), чтобы соединить два овала.







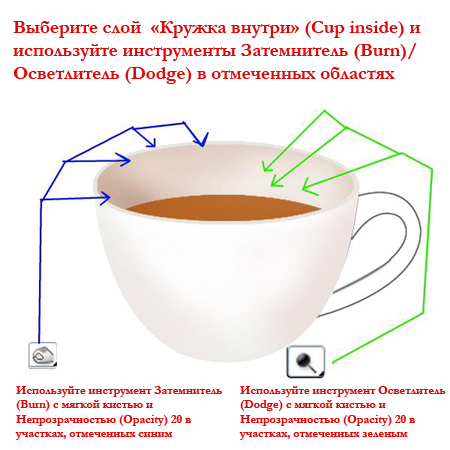
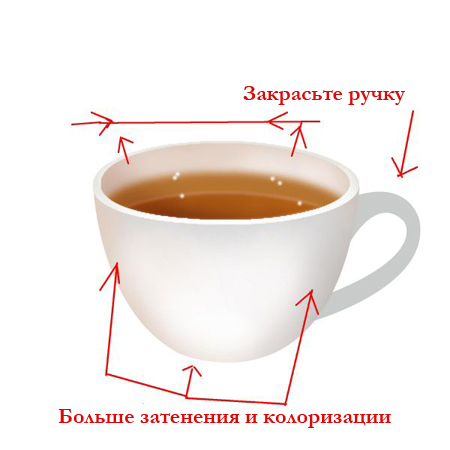
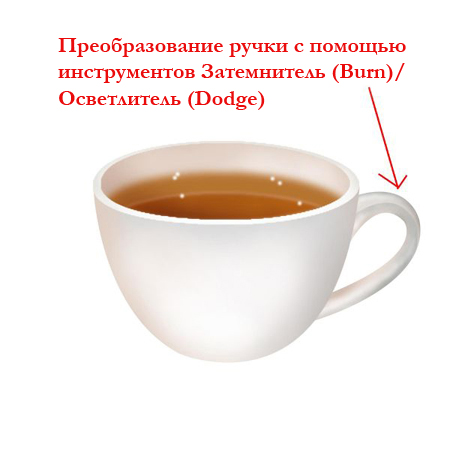
 (Burn) с мягкой кистью, установите Экспозицию (Exposure) на 20. Используйте Затемнитель (Burn) поверх левой части слоя «Кружка внутри» (Cup inside), а затем используйте инструмент Осветлитель
(Burn) с мягкой кистью, установите Экспозицию (Exposure) на 20. Используйте Затемнитель (Burn) поверх левой части слоя «Кружка внутри» (Cup inside), а затем используйте инструмент Осветлитель  (Dodge) с теми же настройками для осветления правой части слоя «Кружка внутри» (Cup inside).
(Dodge) с теми же настройками для осветления правой части слоя «Кружка внутри» (Cup inside).











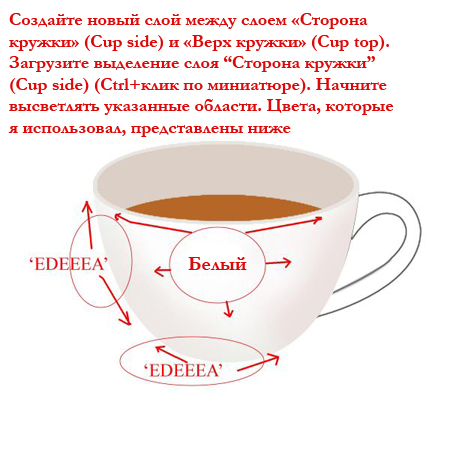
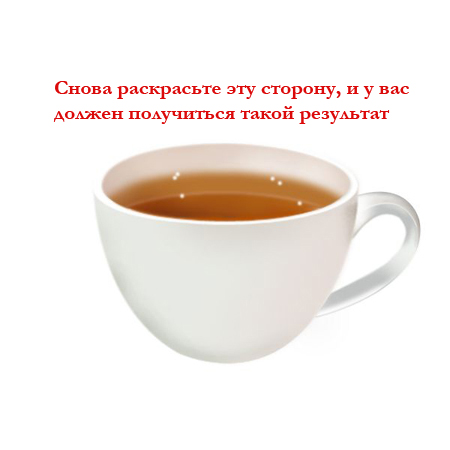
 (Brush) с мягкими краями, установите в качестве основного цвета белый, нарисуйте немного отражения на слое «Сторона кружки» (Cup side), как показано на изображении.
(Brush) с мягкими краями, установите в качестве основного цвета белый, нарисуйте немного отражения на слое «Сторона кружки» (Cup side), как показано на изображении.